Sitecore - What is CaaS

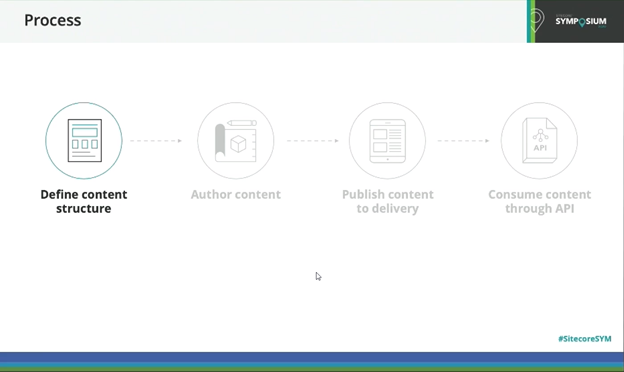
Last month, during the Sitecore Symposium, a new development in the product line of Sitecore was announced: Sitecore CaaS.
In this blog post I delve a little bit in what CaaS is. And what options will be available for CaaS in Sitecore.
CaaS = Content as a Service. Don't confuse it with Container as a Service ;-)
And please don't confuse with my new business plan Cheese as a Service.
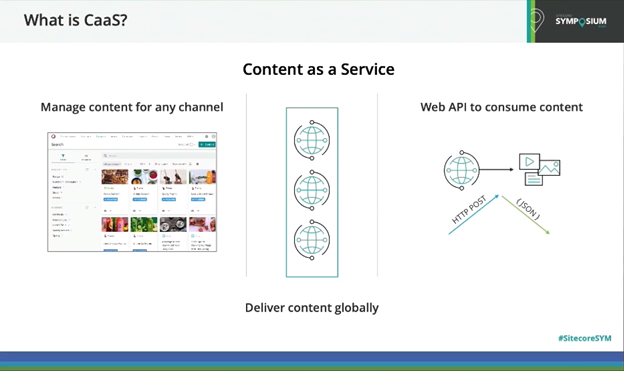
The focus of CaaS is providing content in a fast and reliable way to any platform that wants to consume it.
This consumer does not have to be a website but can also be a mobile app for example.

What makes a system CaaS
What has Sitecore done to provide us the option to use CaaS?
Well, you need the following parts:
- Something to manage your content
- Something that delivers your content
- Something to consume your content
Manage your content
This is what Sitecore already has, even in multiple ways. You still need a platform to model and manage content.
You can use Sitecore Content Hub to manage entities and create that content.
The other option is off course to use a classic Sitecore environment (CM) to create and manage your content and the layout of pages.
If you mainly have a Sitecore background and less Content Hub knowledge: an entity can be seen as a 'Sitecore item'.
It has fields - called properties. So you can have a Page entity for example that has a Title and a Body as properties.
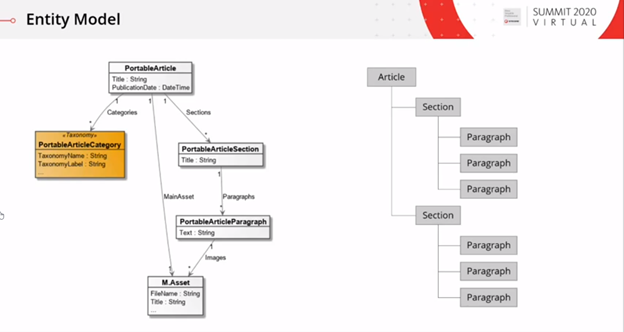
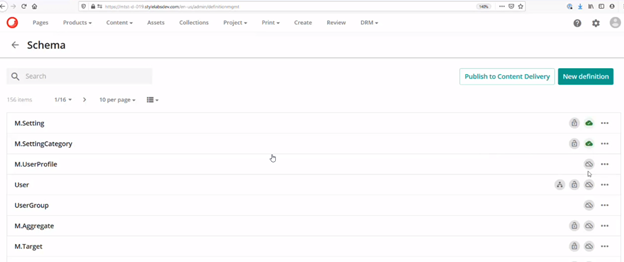
Here is an example of an Entity model created in Sitecore Content Hub.
Very similar to the options you have in Sitecore CM.

These entity definitions are very important and you need to think this through when developing the model. They will also be used to dynamically build an API (discussed below).
Deliver your content
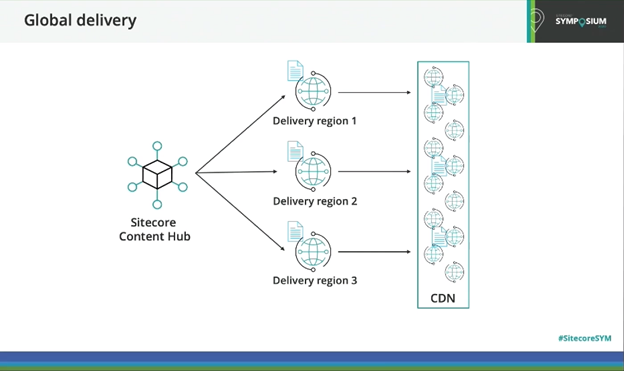
After managing your content, you need to push it to a Content Delivery Platform (also called Content Hub Delivery Service).
This platform consists of Delivery Nodes hosted in different regions. This takes care of availability and latency and provides us with a highly available CDN (Content Delivery Network).

If you compare this to a classic Sitecore setup where you have a single server to handle the Content Management (CM) and 2 or more servers to handle the Content Delivery (CD)... now you have a CDN available that provides the content.
You don't need a Sitecore CD anymore, you need a webapp that consumes the content and that you scale according to your needs.
Getting your content into the Delivery Service
Content still needs to reside in the Delivery Service, so we need a way to push this content.

In Content Hub this is done through publishing. Either manually or triggered automatically through approvement flows.
Note 1: you have to mark your entities (and optionally your entity properties) as publishable first.
Note 2: you can configure conditions to allow/prevent content being published

In Sitecore CM, you will also publish your content to that Delivery Service in the classic way.
Consume your content
You still need a way to fetch that content. And this can be done with a GraphQL endpoint which has been made available.
GraphQL is different from a REST API! For fetching data from a REST API, you'll often have to make several calls to get the data you want.
GraphQL reduces the number of requests since you can build a query specifically tailored to your needs.
With GraphQL, you can include only the fields you want and apply the necessary where and filter clauses in the query itself. This limits the number of requests necessary and reduces the size of the data to what you actually need.
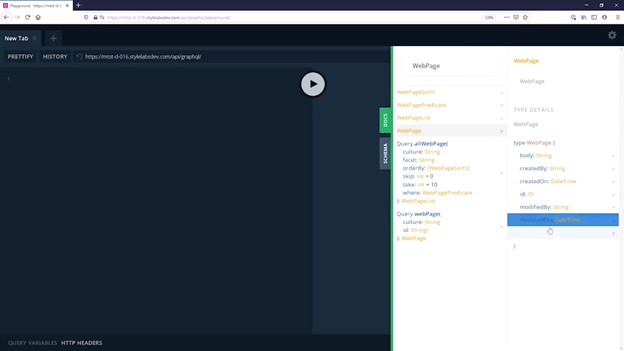
To start using the available GraphQL endpoint, you can use a playground environment to build your queries and know exactly what content you'll get back.
There are actually 2 API's available:
- A Preview API to view unpublished, in progress content.
- And a Delivery API which only contains the published and optimized content.

On the right you have a Docs and Schema tab. In Docs you can search for any entity that was created. Eg. The WebPage entity.
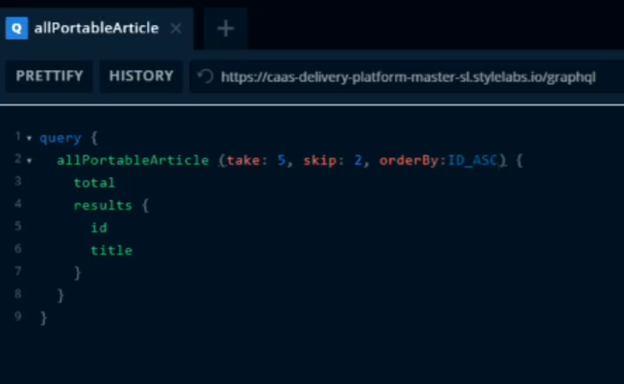
On the left you write your query. You can see a very simple example in this screenshot where the entity PortableArticle is fetched.

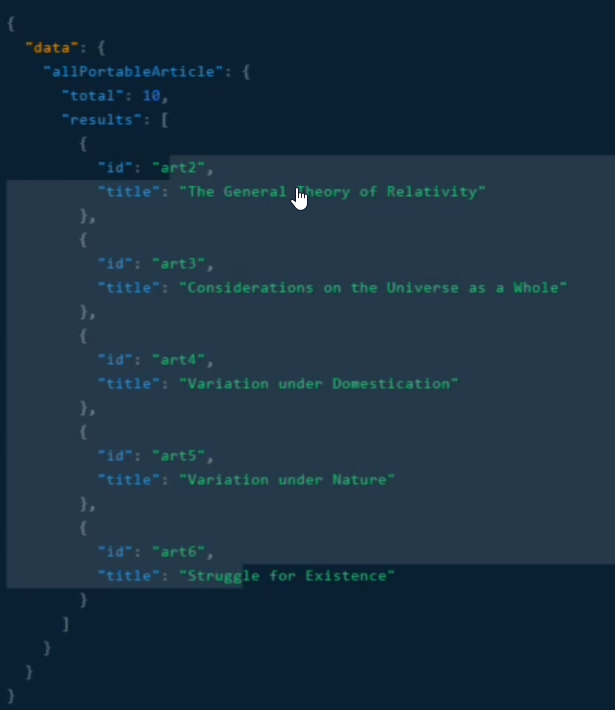
Which will give you the following result:

Start creating
We went through the different steps from creating content, publishing and querying with GraphQL.
Final thing to do is actually write a program, create a website or build an app that consumes it. Whatever you want to build, the data is available!

This is one of the biggest advantages: you can consume the data from anywhere.
- Mobile app
- Kiosk application
- ASP.NET website
- JSS website (to consume the layouts that you publish from CM)
- NextJS / React
- JamStack and Static Site Generation (SSG)
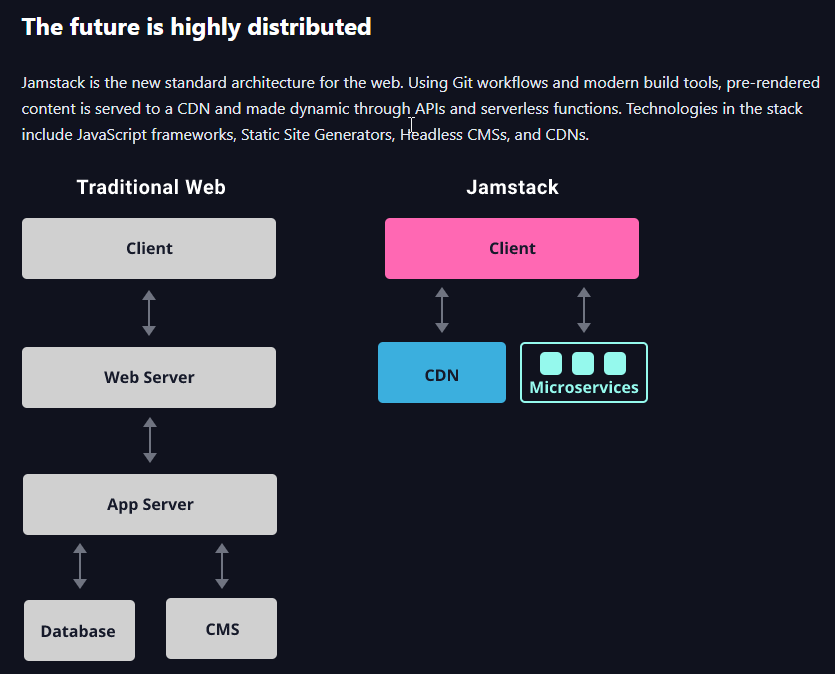
CaaS really complements the new modern development in building websites or apps called JamStack by providing a GraphQL endpoint.
JamStack = Javascript Api's & Markup.
From the JamStack website:

What the future brings
Sitecore CaaS is a first step towards ... Sitecore XaaS!
Wow wow wooah not another acronym I hear you say.
XaaS stands for eXperience as a Service. CaaS is really nice but will in a first phase be limited to content and not provide any possibilities to personalize. Which currently is a strongpoint of Sitecore - being able to easily personalize content and provide visitors with a meaningful experience on your websites.
So yes, the current form of CaaS is limited to content. That is also why it is called CaaS off course. Although personalization can be implemented with custom development on the front-end and by leveraging Audiences in Content Hub; it could be a limiting factor to start your new project in CaaS.
Summary
CaaS is a new development option for Sitecore. It allows you to model and manage your content for any channel (especially when used i.c.w. Content Hub) and deliver that content globally. You can then use the GraphQL API to efficiently retrieve and consume that content.
Know that CaaS is not the end goal, it is a step towards XaaS.




